Allow Users Upload Images on Your Website

H ave you ever wanted to permit users to upload images to your blog? You're in the right place!
Letting users submit their own photos to your WordPress weblog is a bully add-on to your blogging strategy. When y'all add together this option to your site, you'll become more traffic, engagement, and website contributors.
Plus, information technology's easy to practise!
In this guide, we'll show you how to allow users to upload images to WordPress in a few unproblematic steps.
Permit's get to information technology!
Why Allow Users to Upload Images to the Front end of Your Site?
Allowing users to upload images on your site means you don't have to do it yourself. So you'll have extra fourth dimension to work on other to-dos, like your blogging checklist.
Simply why would a user want to submit their own images?
In that location are a few reasons why someone would desire to upload an image to your site. When you allow users upload photos, they can:
Upload a Profile Picture
Your blog is full of anonymous users… unless you take a contour motion picture choice!
A profile photograph is a not bad mode to strengthen your online customs—users can identify others and express themselves.
Some websites that practise well with contour photos are:
- Membership sites
- Submission sites
- Forums
Medium, for example, is a membership and submission blog. All members tin submit their ain articles through Medium. Plus, they can like and share other members' posts.
At the bottom of every Medium article is the author's name and profile picture show:

So whenever Danny Forest submits an article, other Medium members can identify who he is and give him a follow. Certain, you can always talk with online users without a profile photograph, only it'southward nice to know who yous're interacting with.
Submit Images to a Gallery
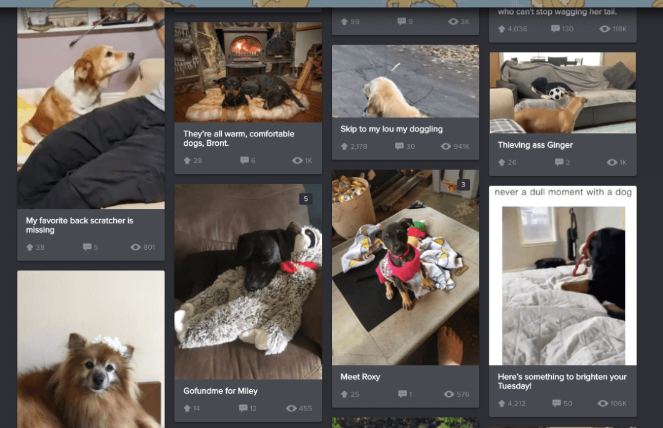
You may have noticed how some websites allow users to upload images to a gallery. Imgur is a good instance.

Imgur is an epitome sharing and hosting site. Online users can submit photos of all types to their site for comments, shares, and likes.
As you tin can tell, Imgur gets a ton of engagement and contributors. And even if you don't own a site similar Imgur, there are other types of blogs that would notice a photo gallery useful, like:
- A photography weblog
- A mode web log
- A food blog
Or you could run a photo giveaway campaign! For example, yous could host a photograph contest on your site, and whoever submits the best photo will win a prize.
Not to mention, it's easy to create a user-submitted gallery on WordPress. You can check out our quick tutorial on how to create an image gallery on WordPress if yous're interested.
Personalize Testimonials
If you own an online shop, then y'all know how important testimonials are. Written testimonials are great, but testimonials with images are even improve! It makes it easy for potential buyers to visualize your product.
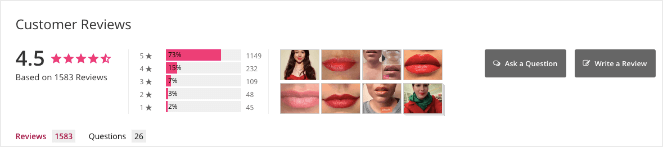
Allow's take a expect at 100% Pure. This makeup brand lets users upload images along with their reviews.

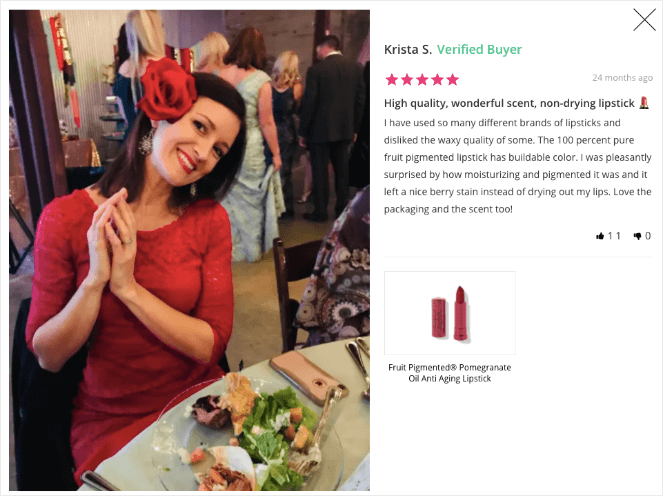
Then if a customer is happy with their lipstick, for example, they can upload a photo of themselves wearing it. Take a expect at this happy customer below:

Run across how her image is positive and shows off their lipstick? Another user might think… she looks great with this lipstick colour, I want to try it out as well.
A testimonial with a photograph likewise shows that your product works. When a new buyer sees your product in use, they'll have an easier fourth dimension trusting your business.
So whether you already sell products or want to start an online shop, testimonials with photos tin boost sales and build trust with your customers.
As you tin can see, allowing users to upload an image to your web log is a great style to:
- Jumpstart your membership site or submission blog
- Build an online community
- Give your production reviews a boost
So at present y'all might be wondering, how do I allow users to upload images on my website?
Go on reading to observe out!
How to Let Users to Upload Images With a WordPress Plugin
The all-time way to let users upload images to the front stop of your site is with an image upload form.
An image upload form is an online course that asks for the user's name, email, and images to upload on your site. The easiest way to create one is with WPForms.

WPForms is a WordPress form builder plugin. Their drag and drop tool makes it easy to create whatsoever kind of online form, like:
- Prototype upload forms
- Survey forms
- Contact forms
- Newsletter forms
- Registration forms
- Payment forms
…and more than!
So what else makes WPForms the best plugin to upload images?
For starters, they have an image upload grade template which makes it even easier to let users upload images. And all of their forms are responsive—in other words, they wait great on mobile and load fast.
Plus, WPForms is secure. You don't have to give users any login information when they upload a photo. Everything they need is on the image upload form.
And best of all, you don't need to know whatsoever lawmaking to use WPForms!
With all of these features, it's no wonder why WPForms is the best WordPress forms plugin on the market.
Earlier getting started, you'll have to download, install, and activate WPForms.
You can check out our guide on how to install a plugin if needed.
All set? Peachy, allow'south get started!
1. Create an Epitome Upload Grade
In this tutorial, we're going to use WPForms' file upload course template. And then first we'll activate their template pack to WordPress.
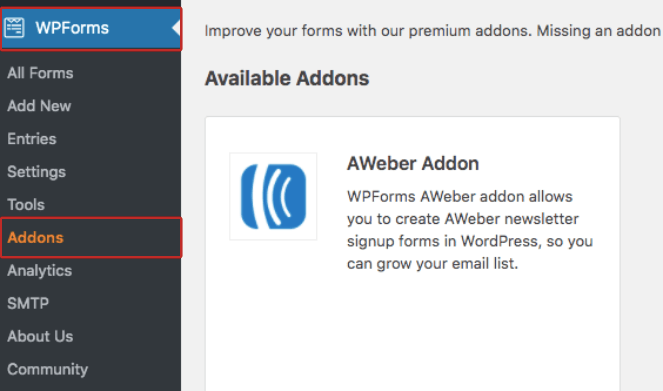
At your WordPress dashboard, caput to WPForms » Addons.

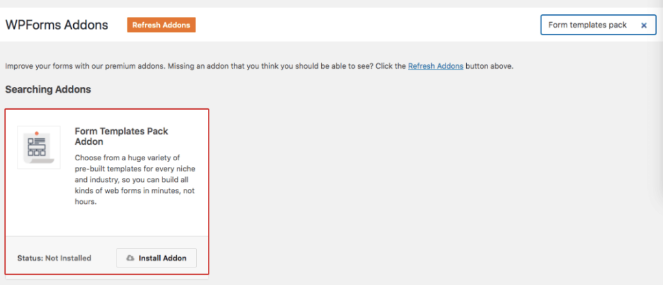
On the Addons page, you should meet a search bar at the top right—type in Form templates pack.

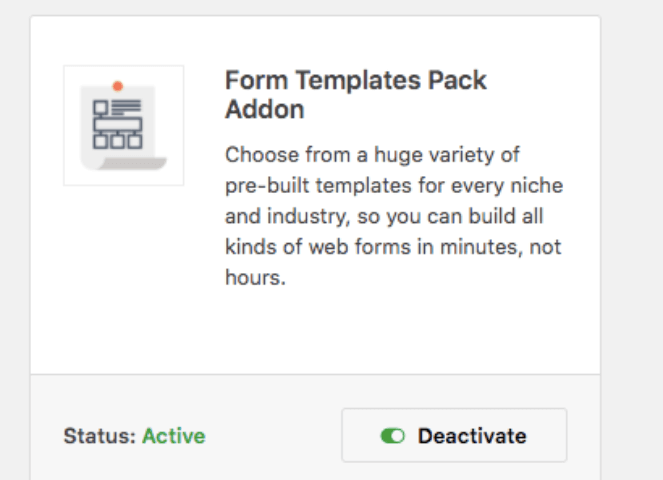
When you lot click Install Addon, it'll alter the template'southward status to active.

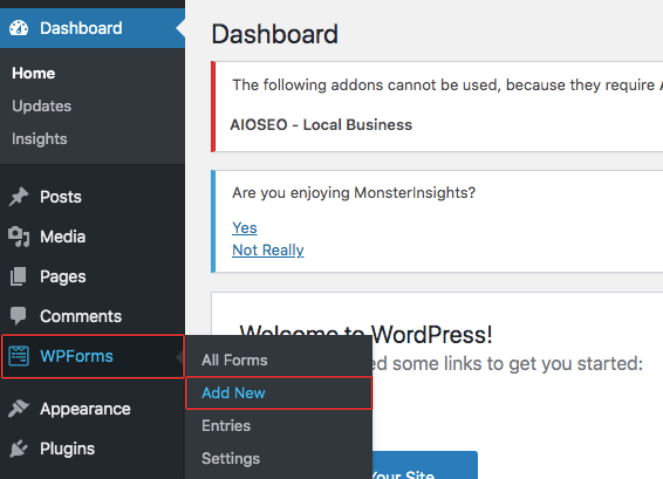
At present that the right template is activated, we tin can create your image upload form. Head to WPForms » Add New.

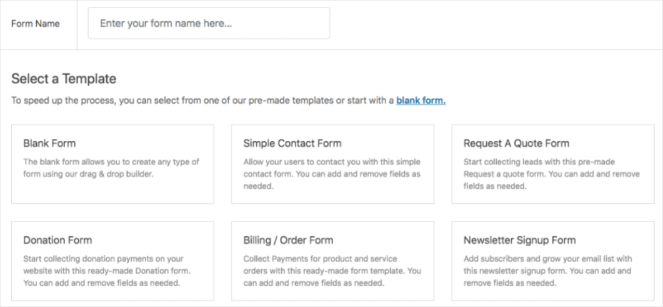
WPForms will direct you to their templates page.

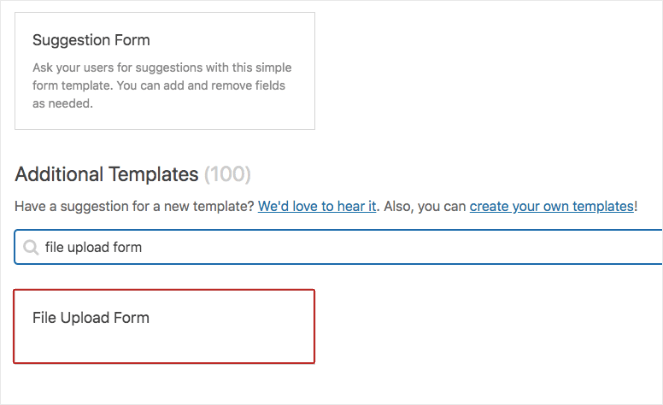
As their file upload course is function of the addon we activated earlier, you lot'll have to scroll downwards to Additional Templates. And then you can search for File Upload Class.

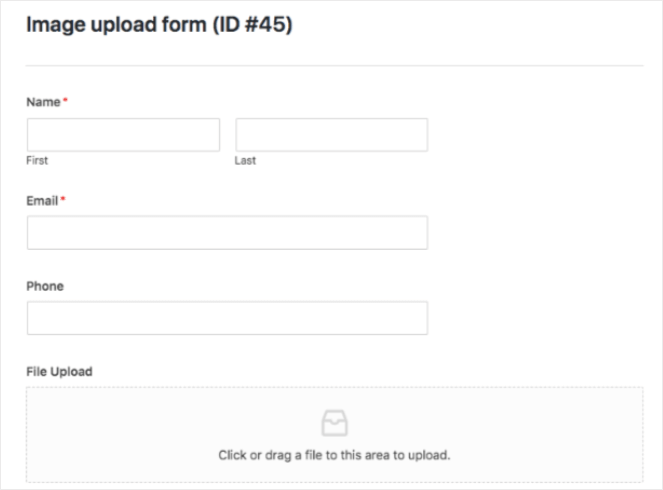
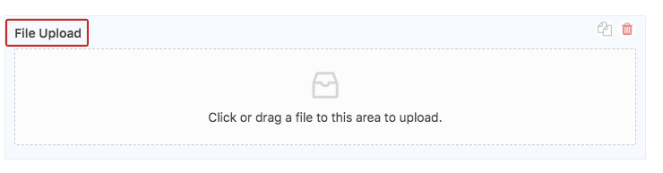
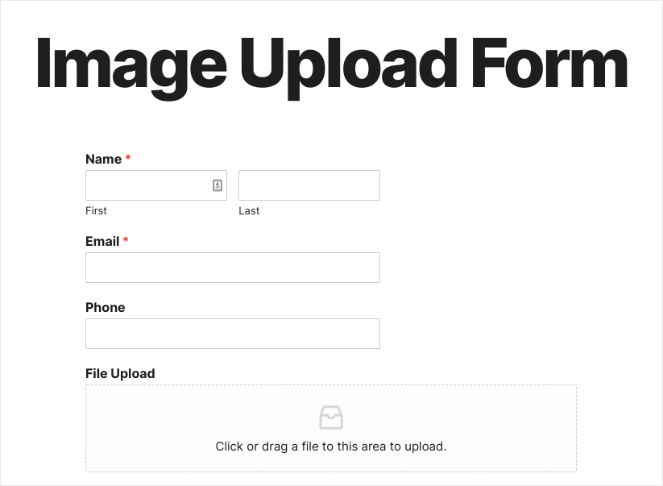
Now you can click on the File Upload Class to see your template.

See how the form is ready to go? This is the best part nearly using their templates! Now we can skip a bunch of steps and caput straight to the customization settings.
2. Customize Your Prototype Upload Form
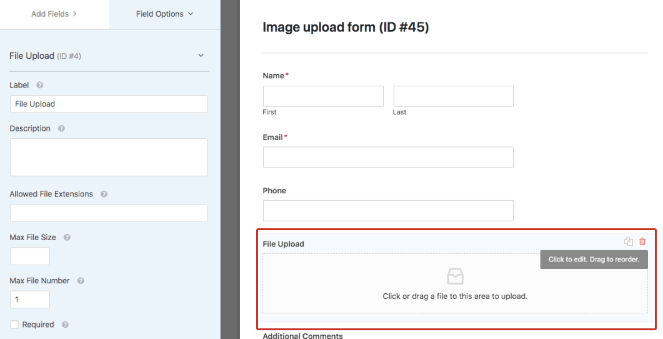
The commencement thing we're going to do with your image upload class is customize information technology. To get started, click on the File Upload box.

A list of field options should pop up on the left.
Go alee and enter the proper noun and draw what your form is about of your form under Label and Description.
If you'd like, you tin fill out the rest of the fields. Hither's what they all mean:
Allowed File Extensions – Images have different file formats, like JPEG and PNG. So here you can decide which file formats your web log accepts.
If you're not sure what each file format means, yous can check out our mail service about optimizing images.
Max File Size – Not simply practise images have a file format, but they also have a file size. The file size depends on the image file format. For example, PNG images have a larger file size than JPEG images.
For good image SEO, we recommend filling out this option because large file sizes can slow downward your web log.
Max File Number – In other words, how many images can a user upload at once?
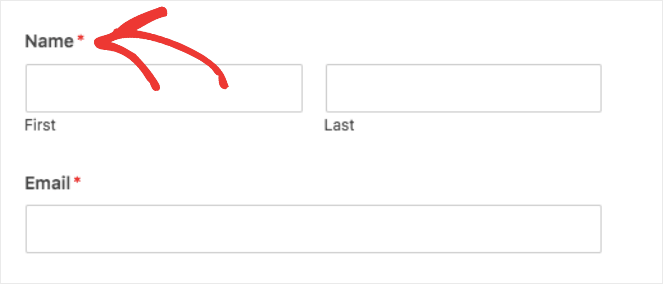
Required – If you wait at the file upload form, you'll detect a scarlet asterisk (*) attached to the name and email.

This means that a user has to enter their proper name and email in the form or else information technology won't submit. So if you check the box next to Required, users will accept to upload an image.
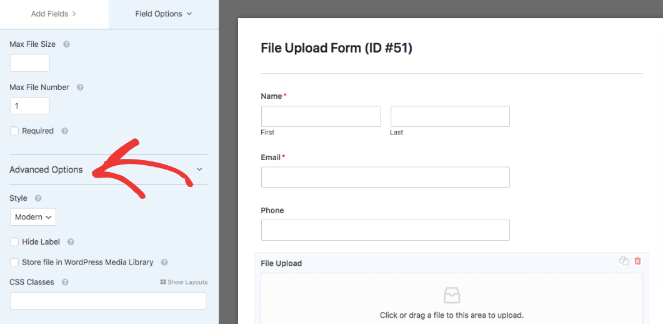
One time you've filled out these settings, striking Advanced Options at the lesser.

You don't have to fill out the advanced options, but it's squeamish to personalize your form. And information technology'due south easy to exercise. With that, nosotros'll beginning with Mode.
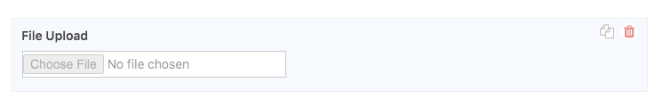
In style, you can either take a modern style or archetype style. The classic style is simple—users can only upload ane image file. And the drag and driblet upload form will be replaced by a traditional file upload class.

The modern style, on the other manus, allows users to upload multiple photos. Plus, they can upload or drag photos to your form. We recommend using the modernistic fashion because of its convenient features.
Next is Hide Characterization. You'll notice how the file upload box is named, File Upload.

When you check the box next to the hide label, this will be removed.
The side by side pick, Store files in WordPress Media Library, ways the class volition automatically store every uploaded photo to your WordPress media library. This is a good option if you want to continue track of your uploaded images.
And CSS Classes is a setting for developers, then you can leave this one blank.
All washed! Now we tin caput to your file course's general settings.
3. Change the Epitome Upload Form General Settings
The settings nosotros configured in the last step were all about your image file box. The general settings, on the other paw, are about your entire image upload class.
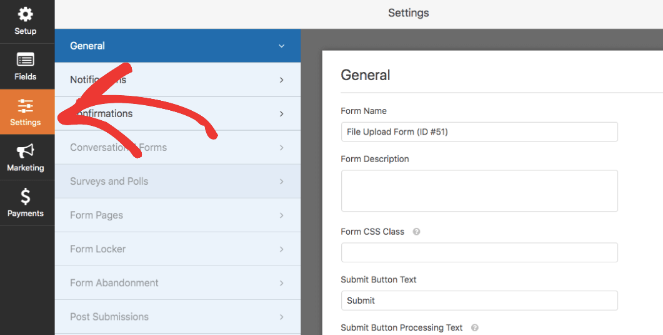
You tin can observe the general Settings in the left-mitt toolbar.

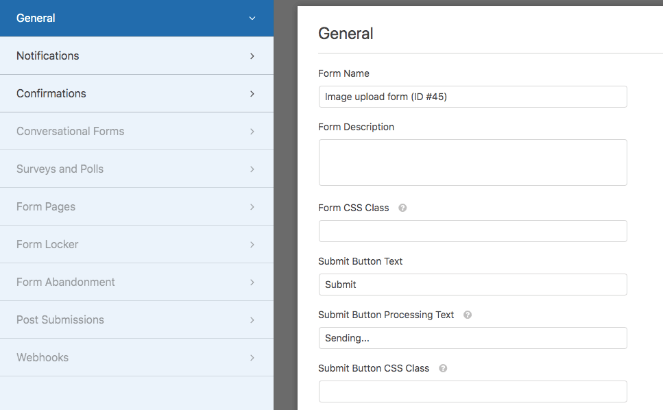
To start, become ahead and modify your Form name and Class description.

Next is Submit Push Text. If y'all don't desire your course button to say "Submit," y'all can change it to something else, like:
- Launch
- Share
- Apply
- Send
- Get started
Now you might exist wondering what Submit Button Processing Text is. If a user clicks on your submit button, another push button volition appear and say, "Sending." This tells the user that their submission is processing.
If you don't want your processing text to say "sending" then y'all tin can change it to something else, like "submitting," or "sharing."
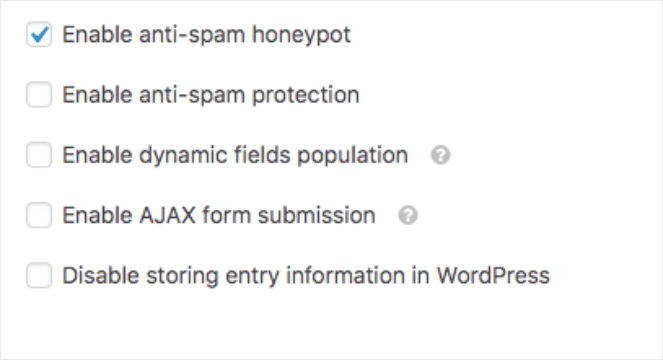
And final are your spam settings.

You'll discover how Enable anti-spam honeypot is automatically selected for y'all…but what does this mean?
Recollect back to the last time yous filled out an online form. You were probably asked to confirm that you're non a robot, right?

This reCAPTCHA setting avoids spam, simply it's non convenient. What if in that location was a way to avert spam without a visible reCAPTCHA form?
With anti-spam honeypot, in that location is! Anti-spam honeypot adds an invisible anti-spam setting to your forms. This way, yous won't bother your site visitors with an extra job, and your file upload form will yet avoid bots.
And your prototype file upload settings are fix to go…on to the confirmation page!
4. Personalize Your Confirmation Folio
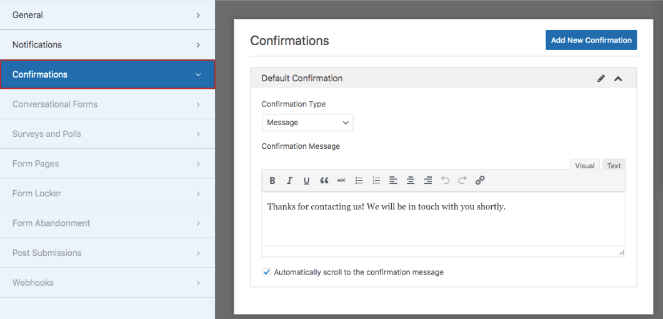
Your forms confirmation page tells website visitors when their images accept been submitted. You tin click on Confirmations to get started.

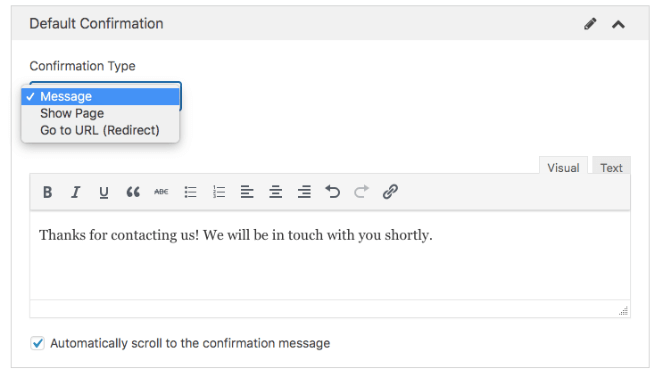
You lot'll find how WPForms set upwards a default confirmation bulletin for you. If you want to alter this, click on Confirmation type.

Let'south go over each confirmation blazon. The commencement one is Message, which will load a quick confirmation message when a user submits their images.
Testify page, on the other hand, will directly users to another weblog page. This is a not bad opportunity to promote a landing page or other blog posts.
And lastly, you can redirect users to a URL. This might be useful if you want to redirect users to another domain.
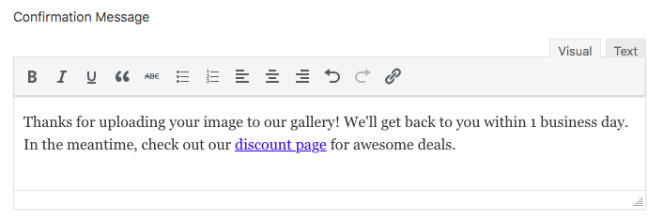
To keep information technology unproblematic, nosotros'll apply the message option in this tutorial. Let's take a await at the message box.

Hmm…this confirmation message is good, merely it'south cypher special. So why not add together a telephone call to action to spice things up?
For case, yous could link users to your products folio, content, or services. Have a look at our example beneath.

One time yous're done, hit Salvage at the top right corner. And then click the X to exit out of paradigm upload form settings.

And you lot're gear up to publish!
5. Publish Your Epitome Upload Grade to WordPress
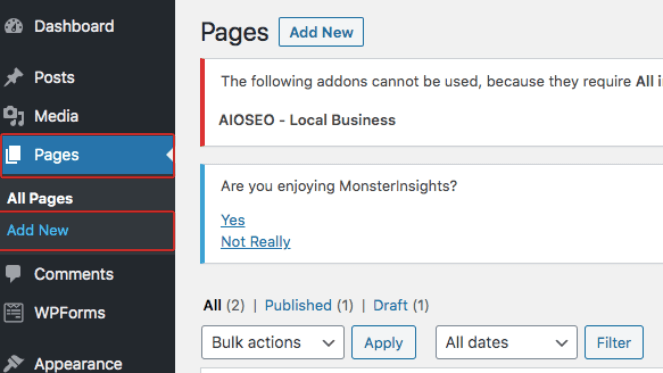
Publishing your paradigm upload form is piece of cake. On your dashboard, click on Page » Add New.

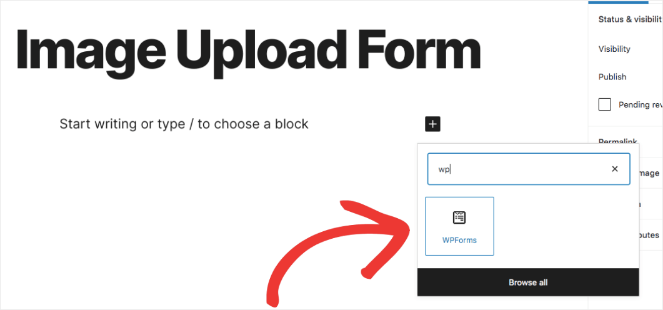
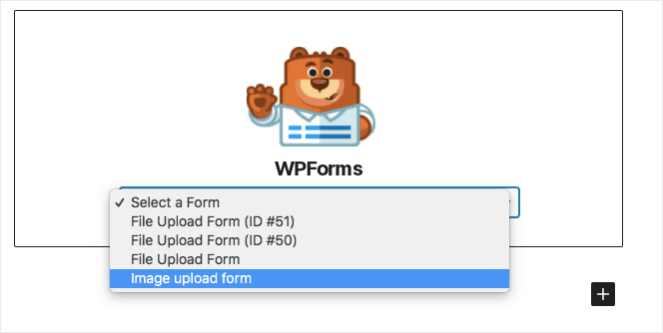
On your page, hit the (+) sign and then search for the widget, WPForms.

When you click on WPForms' widget, a list of forms will announced. Go ahead and select your image upload class.

Now you can view your form on the page.

Nosotros recommend previewing your form before publishing information technology. You tin discover the Preview button at the top-right of your page.

Looking good? Great! Now yous tin hit Publish, and you're all done.
vi. View Uploaded Images
Once website visitors brainstorm filling out your form, you might want to moderate what images are existence uploaded. Luckily, WPForms will shop every uploaded image a visitor submits.
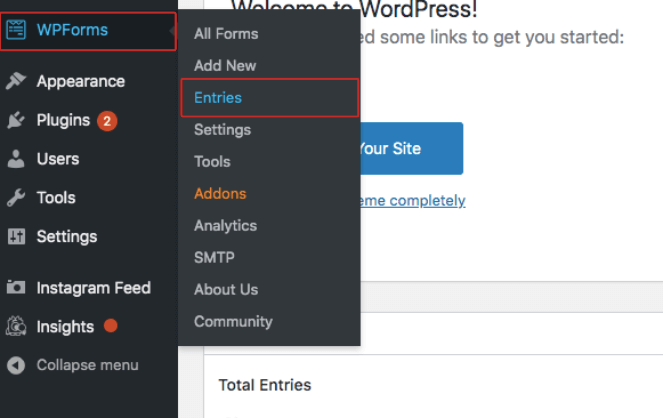
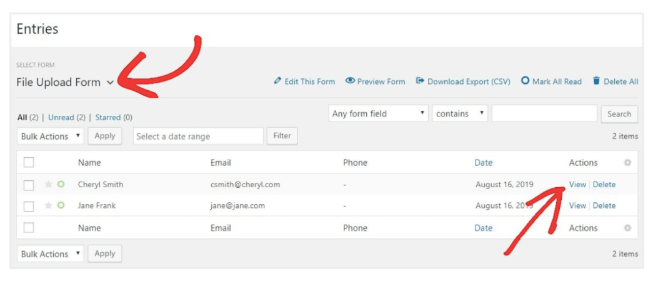
To view the files, head to WPForms » Entries.

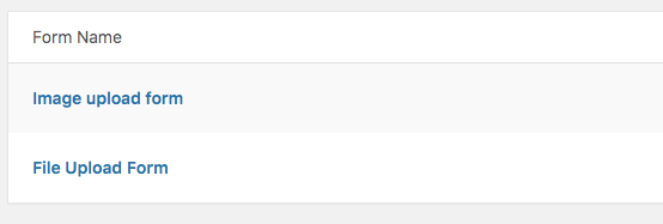
On the Entries page, scroll downwardly to Form Names and click on your prototype upload form.

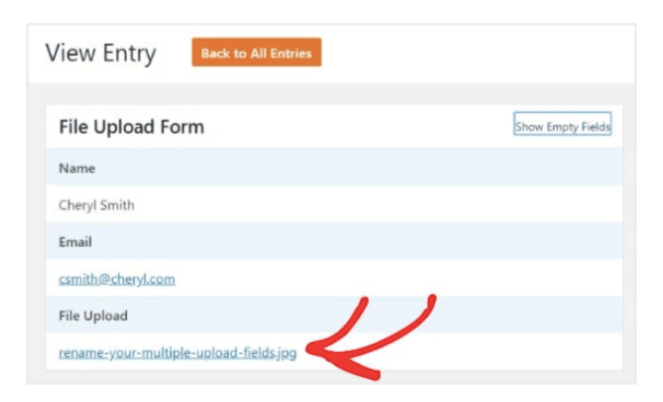
At present you can view a list of every user who filled out your form. If you lot want to see their photograph, click on View.

From here you tin click on the image file to view or download it.

And that's it!
Users tin can now upload images to your blog. Your website visitors will love this new feature. Plus, at present you don't accept to upload all these images on your own!
Another guides you might want to cheque out are, how to brandish an Instagram hashtag feed on WordPress and easy ways to engage readers on your blog.
And if yous want even more helpful tips and tricks, subscribe to our newsletter!
Source: https://www.blogtyrant.com/allow-users-upload-images-to-wordpress/
0 Response to "Allow Users Upload Images on Your Website"
Post a Comment